FastAPI HTTP 메소드에는 get, post, put, delete가 있다
쇼핑몰 상품을 예로 들어보자
item이 다음과 같이 있을 때 해당 아이템들을 보여주고 싶기도 하고, 추가하고 싶기도 하고, 수정 및 삭제도 하고 싶다
바로 CRUD를 하고 싶은 것이다.
C : Create
R : Read
U : Update
D : Delete
items = {
1 : {"item_name":"untoc", "item_price":15000},
2 : {"item_name":"phone", "item_price":35000},
3 : {"item_name":"computer", "item_price":24000},
4 : {"item_name":"pencil", "item_price":1000},
5 : {"item_name":"mouse", "item_price":2000},
6 : {"item_name":"water", "item_price":100}
}
웹 페이지가 FastAPI를 통해 요청을 할 때 HTTP Request Method를 사용한다.
post - Create
get - Resd
put - Update
delete - Delete
이렇게 매치되어 있다.
FastAPI에는 get, post, put, delete를 사용하여 CRUD를 관리할 수 있다.
이제 items를 통해 보여주겠다.
1. GET
1) 모든 items 보여주기
# main.py
from fastapi import FastAPI
app = FastAPI()
items = {
1 : {"item_name":"untoc", "item_price":15000},
2 : {"item_name":"phone", "item_price":35000},
3 : {"item_name":"computer", "item_price":24000},
4 : {"item_name":"pencil", "item_price":1000},
5 : {"item_name":"mouse", "item_price":2000},
6 : {"item_name":"water", "item_price":100}
}
@app.get("/get_items")
def get_items():
return items
실행 시킨 후 docs로 들어간 후 Try it out 클릭 -> Execute 클릭하면 결과를 볼 수 있다.

- Try it out 클릭

- Execute 클릭

이것이 바로 get이다. 프론트에서 해당 주소로 get으로 요청을 보내면 다음과 같은 respose를 보낸다.
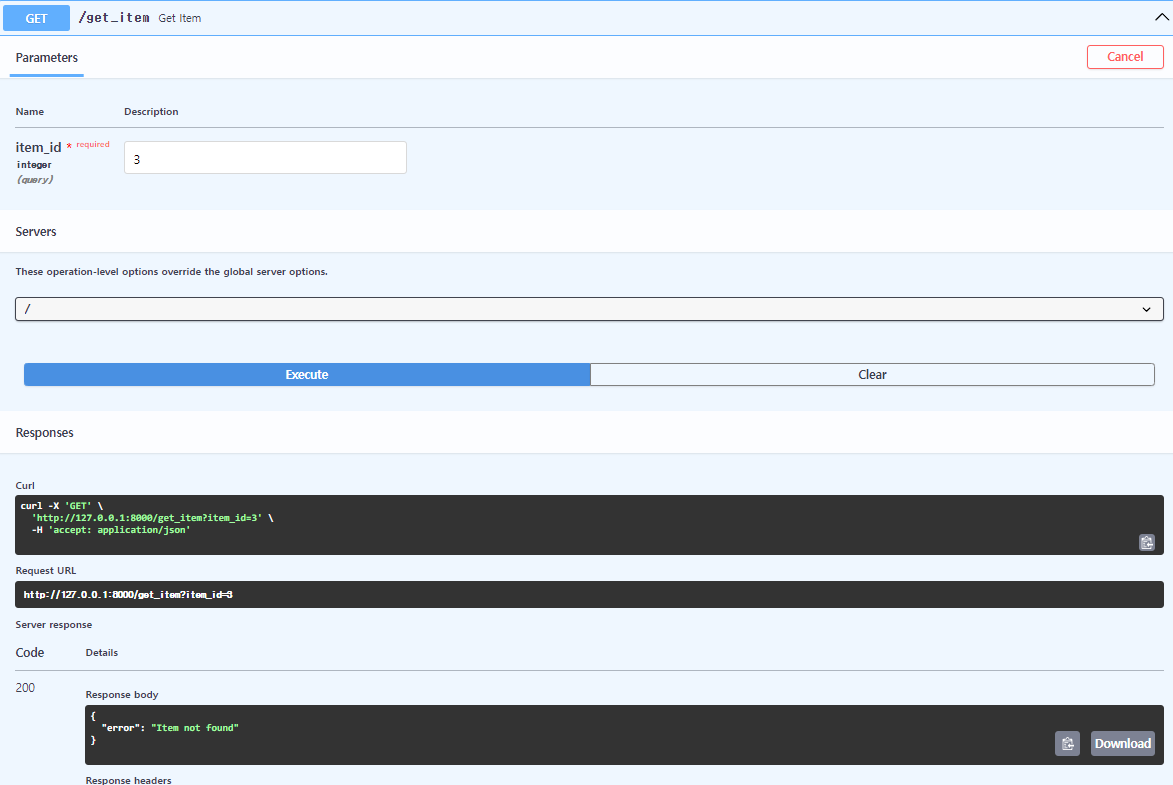
2) item_id에 따라서 item 보여주기
다음과 같이 코드를 작성하면
주소의 endpoint에 따라 아이템을 보여준다.
# main.py
@app.get("/get_item")
def get_item(item_id:int):
for item in items:
if item["item_id"] == item_id:
return item
return {"error": "Item not found"}
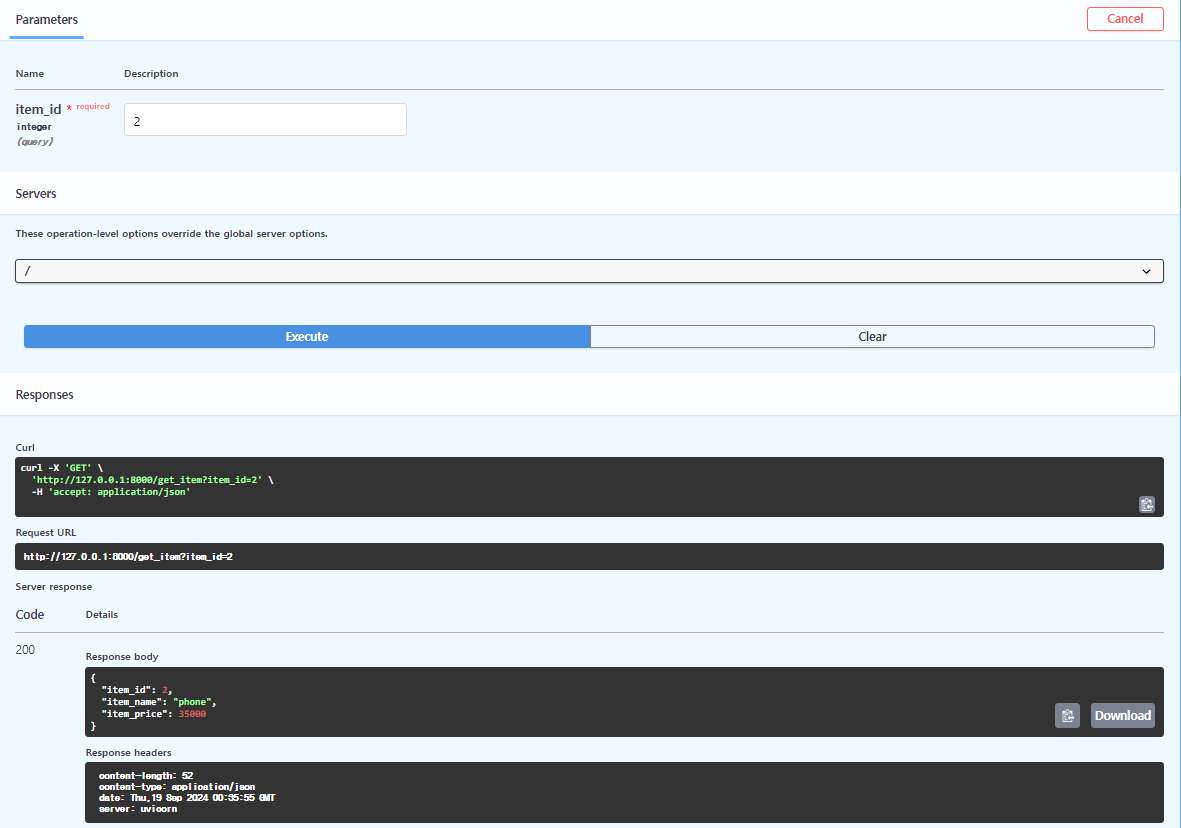
docs로 들어가서 확인해보자
파라미터인 item_id를 2로 입력하면 response가 2에 해당하는 phone의 정보가 나오고
주소는 다음과 같다 : http://127.0.0.1:8000/get_itme?item_id=2

여기서 중요한 점은 바로 파라미터이다
FastAPI에서 파라미터는 경로(path) 파라미터와 쿼리(query) 파라미터로 나뉜다. 지금 사용한 것은 쿼리 파라미터이다.
파라미터에 관한 자세한 이야기는 다음 포스터에서 알려주겠다.
이렇게 get을 통해 데이터를 읽어오는 코드를 짜봤다.
2. POST
다음으로는 item을 추가로 등록시킬 것이다.
# main.py
@app.post("/create_item/{item_id}")
def create_itme(item_id: int , item_name:str, item_price: int):
items.append({"item_id":item_id, "item_name":item_name, "item_price": item_price})
return items
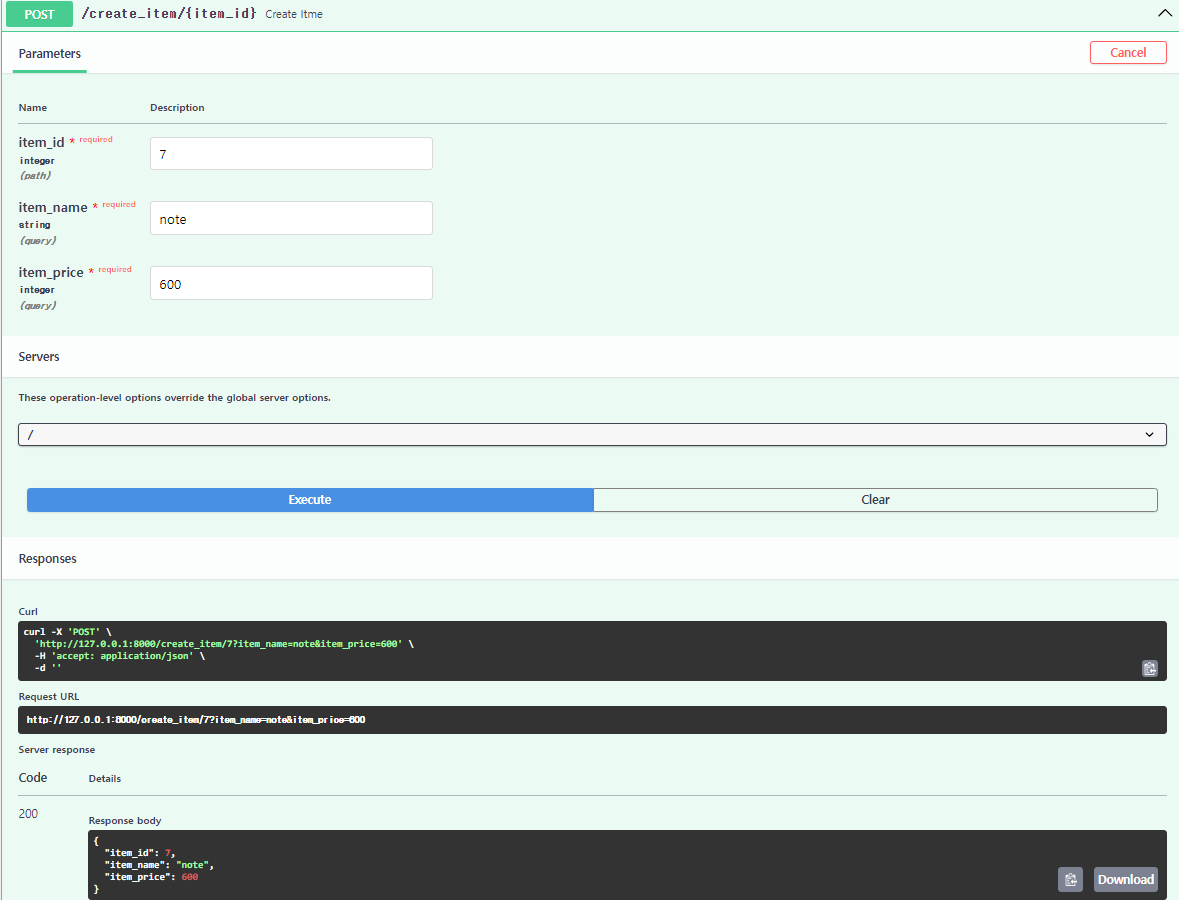
코드를 작성한 후 docs를 들어가서 파라미터를 작성한 후 Execute를 클릭하면 item이 추가된다.

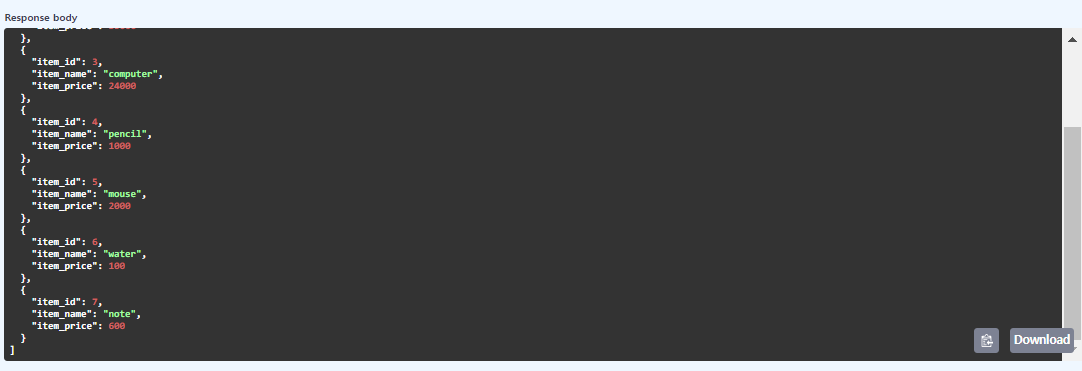
GET /get_items를 다시 execute히면 note가 추가된 것을 확인할 수 있다.

3. PUT
put은 데이터를 수정하는 것이다.
# main.py
@app.put("/update_item/{item_id}")
def update_item(item_id: int, item_name: str, item_price: int):
for item in items:
if item["item_id"] == item_id:
item["item_name"] = item_name
item["item_price"] = item_price
return item
return {"error": "Item not found"}
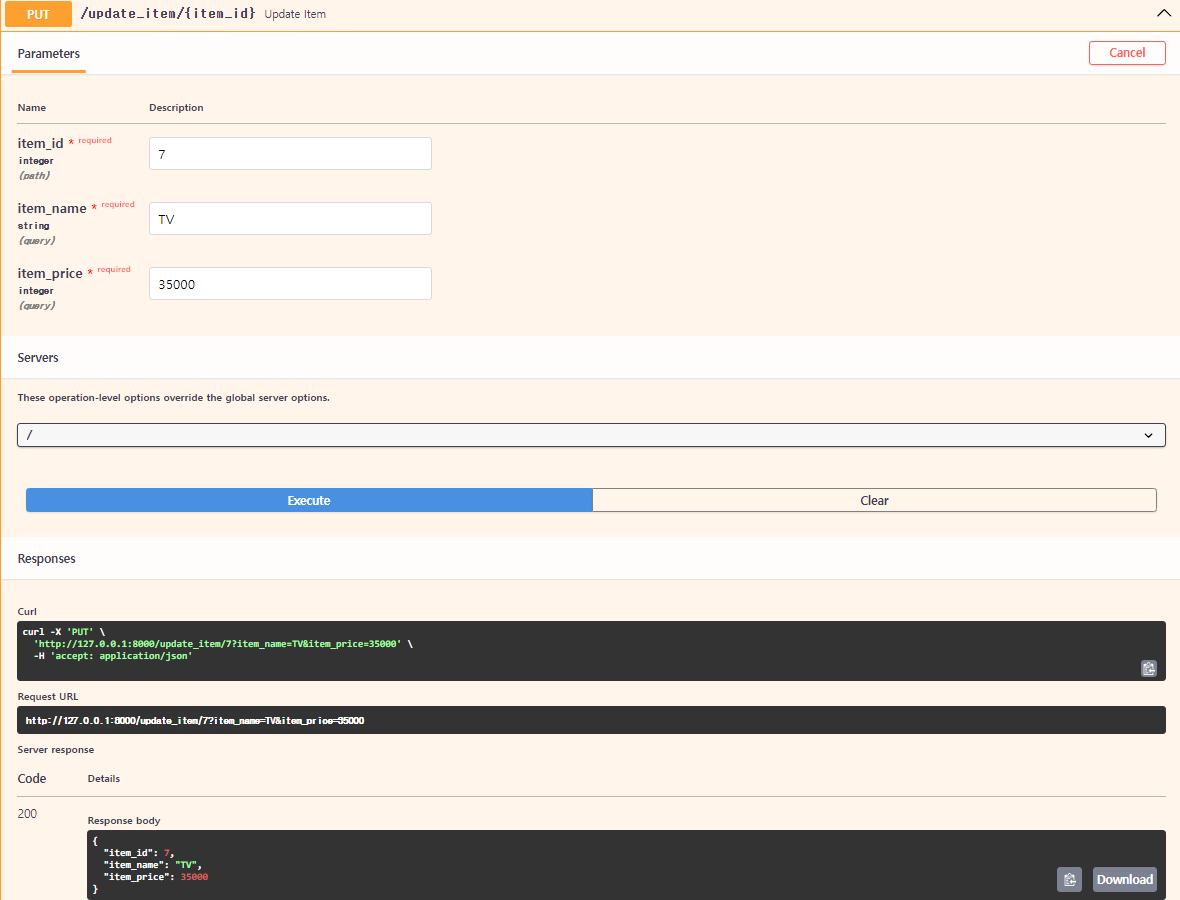
put을 통해 방금 추가한 note를 TV로 바꾸고 가격을 35000원으로 변경해 보자

http://127.0.0.1:8000/items?item_id = 7을 통해 확인할 수 있다.

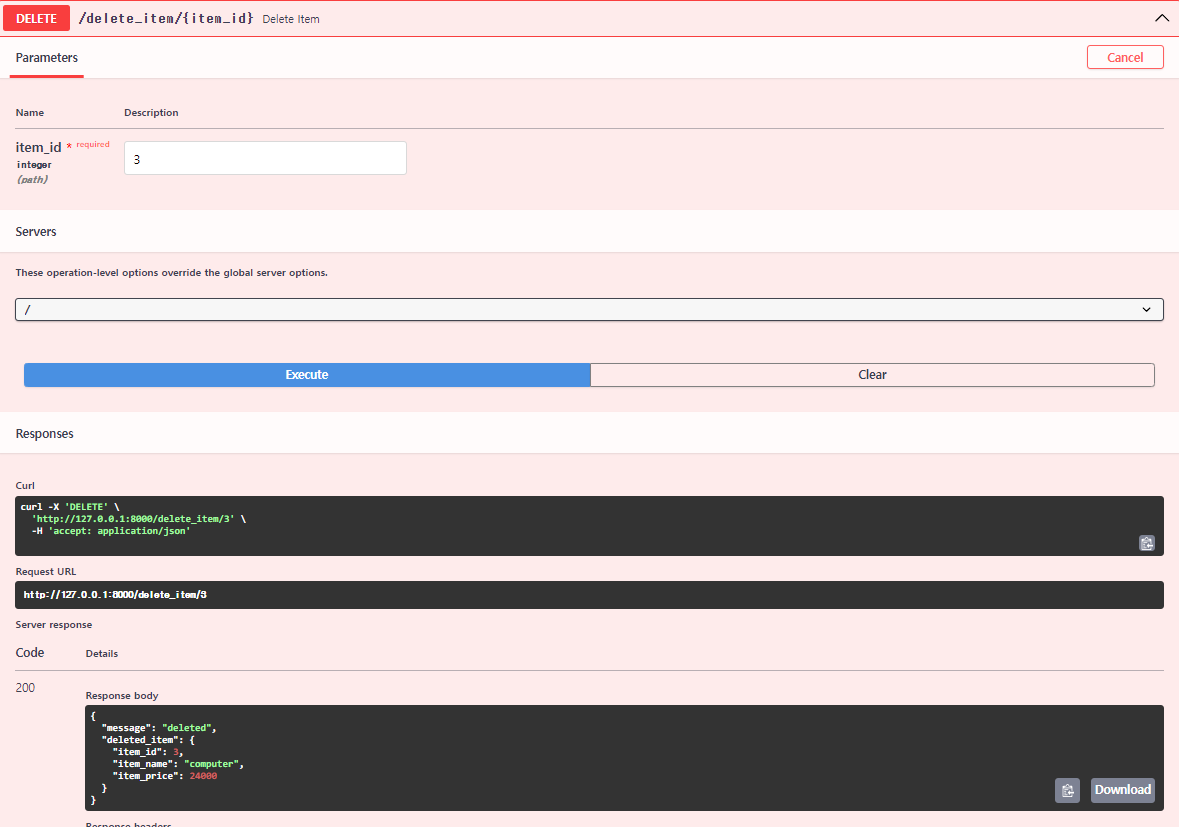
4. DELETE
마지막으로는 delete이다.
방금 추가한 TV를 삭제해 보자
# main.py
@app.delete("/delete_item/{item_id}")
def delete_item(item_id: int):
for item in items:
if item["item_id"] == item_id:
deleted_item = items.pop(item_id-1)
return {"message": "deleted", "deleted_item":deleted_item}
return {"error": "Item not found"}
item_id를 입력하면 삭제된다.

3번을 확인해 보면 없는 것을 확인할 수 있다.

5. FULL code
from fastapi import FastAPI
app = FastAPI()
items = [
{"item_id": 1, "item_name":"untoc", "item_price":15000},
{"item_id": 2, "item_name":"phone", "item_price":35000},
{"item_id": 3, "item_name":"computer", "item_price":24000},
{"item_id": 4, "item_name":"pencil", "item_price":1000},
{"item_id": 5, "item_name":"mouse", "item_price":2000},
{"item_id": 6, "item_name":"water", "item_price":100}
]
@app.get("/")
def root():
return {"message":"hello UNTOC"}
@app.get("/get_items")
def get_items():
return items
@app.get("/get_item")
def get_item(item_id:int):
for item in items:
if item["item_id"] == item_id:
return item
return {"error": "Item not found"}
@app.post("/create_item/{item_id}")
def create_itme(item_id: int , item_name:str, item_price: int):
items.append({"item_id":item_id, "item_name":item_name, "item_price": item_price})
return items[item_id - 1]
@app.put("/update_item/{item_id}")
def update_item(item_id: int, item_name: str, item_price: int):
for item in items:
if item["item_id"] == item_id:
item["item_name"] = item_name
item["item_price"] = item_price
return item
return {"error": "Item not found"}
@app.delete("/delete_item/{item_id}")
def delete_item(item_id: int):
for item in items:
if item["item_id"] == item_id:
deleted_item = items.pop(item_id-1)
return {"message": "deleted", "deleted_item":deleted_item}
return {"error": "Item not found"}
솔직히 말하면 좋은 코드는 아니다. 기본 get, post, put, delete를 이해하기 위해 짠 간단한 코드이기 때문에 참고만 하길 바란다
다음 포스트에는 경로 매개변수와 쿼리 매개변수를 공부해 보겠다.
'FastAPI 개발일지 > 개발하기' 카테고리의 다른 글
| FastAPI 개발일지11 - database 연결하기 (4) | 2024.10.15 |
|---|---|
| FastAPI 개발일지10 - 중간 점검 (0) | 2024.10.10 |
| FastAPI 개발일지9 - APIRouter (2) | 2024.10.05 |
| FastAPI 개발일지8 - Path, Query, Request body (3) | 2024.10.03 |
| FastAPI 개발일지6 - FastAPI 시작하기 (2) | 2024.09.17 |