1. IA : 정보 구조도
기능 명세서 작성을 완료했으니, 이제부터 전체적으로 개발을 진행할 방향성을 잡아보자
바로 IA (information architecture)를 그릴 것이다.
IA란 간단하게 말하면 서비스의 목차를 표현하는 것이다.
쉽게 말하면 페이지의 흐름을 정리해 놓은 것이다.
IA는 Figma를 통해서 그려보겠다
https://www.figma.com/
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
2. figma 준비하기
1) figma에서 새로운 파일을 만든다.
2) 빈 화면을 우클릭하여 plugins > manage plugins

3) flow chart를 검색하여 save 한다

3. IA 그리기
이제 IA를 그려보자
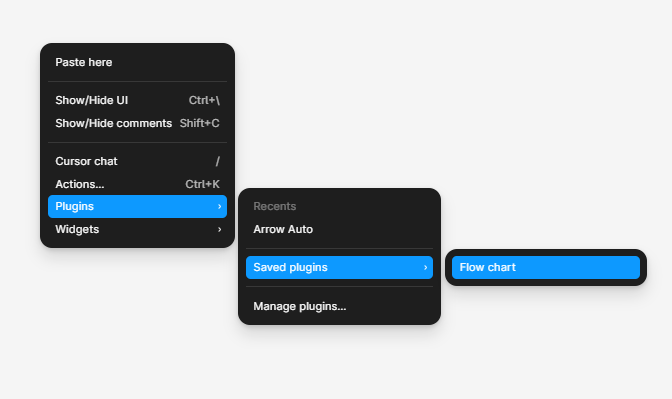
1) 우클릭하여 plugins > saved plugins > flow chart 선택

2) IA 그리기

간단한 쇼핑몰을 개발할 것이기 때문에 복잡하게 구성하지 않았다.
이제 IA까지 준비했다!
이제 남은 것은 DB를 구체화하고 디자인 초안을 구성하는 것이다!
'FastAPI 개발일지 > 개발준비' 카테고리의 다른 글
| FastAPI 개발일지5 - Database 구축하기 (4) | 2024.09.16 |
|---|---|
| FastAPI 개발일지3 - 기능 명세서 작성하기 (1) | 2024.09.13 |
| FastAPI 개발일지2 - Github desktop (1) | 2024.09.12 |
| FastAPI 개발일지1 - anaconda 가상환경 설치 (3) | 2024.09.11 |
| FastAPI 개발일지 - 쇼핑몰 프로젝트 (0) | 2024.09.11 |